OVH, legally known as OVH Groupe SAS, is a cloud computing that offers dedicated servers, Virtual Private Server (VPS), and other web resources. OVHcloud Public Cloud infrastructure is set up so that customers can harness the on-demand resources offered by OVHcloud for both small-scale and large-scale deployments. The OVHcloud Public Cloud offers numerous cloud solutions that can be billed on a pay-as-you-go basis. The OVHcloud Public Cloud is very flexible and scalable, making it easy for customers to use them on any scale of projects and deployments. It also offers a range of storage and machine learning solutions to its customers. In addition to that, OVHcloud Public Cloud provides a portfolio of services like data analytics services to analyze user data effortlessly.
Ghost is an open-source blogging platform that aims at bloggers and journalists. Ghost is specially designed to simplify the process of publishing content online. This platform is usually coded in JavaScript and uses Node.js, a server-side JavaScript engine for APIs and websites.
With an OVHcloud Web hosting plan, users can use Node.js as a runtime environment for websites, then install and host Ghost or any other application designed to use with Node.js. This tutorial will set up a blog with Ghost on an OVH Cloud Web platform and publish it online via the user’s domain name.
Requirements
- an OVHcloud Web hosting plan.
- Enable Node.js as a runtime environment.
- Add the domain name as a multisite, and Node.js is defined as its runtime environment.
- access to the Web Cloud section of the OVHcloud Control Panel.
Install Ghost
Step 1: Enable Node.js as a Runtime Environment
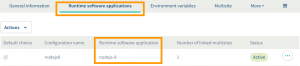
To access the user’s OVHcloud Web hosting plan’s runtime environments, log in to the OVHcloud Control Panel, click Web hosting in the services bar on the left-hand side, and then select the name of the OVHcloud Web hosting plan concerned. Next, go to the Runtime software applications tab.
The Runtime software applications page will list the runtime environments currently added in a tabular form. Check the table to ensure that Node.js has been enabled as the runtime environment. If it has been enabled, proceed to step 2.

If it has not been enabled, add it as a new runtime environment or modify the existing runtime environment.
- If the user wants to add a runtime environment, click the Actions option above the table and Add a runtime environment.
- If the user wants to modify a runtime environment, click on the … button to the right of the environment concerned, then click {.action}Modify.
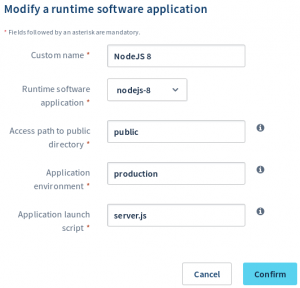
In the window that pops up, enter the details requested with the values shown in the following example, or adapt them to suit the user’s requirements.
| Information | Value to Enter |
| Custom Name | NodeJS 8 |
| Runtime environment | nodejs-8 |
| Application environment | Production |
| Access path to public directory | public |
| Application launch script | server.js |
Once the user has entered this information, click the Confirm button.

Step 2: Link Node.js to a Multisite
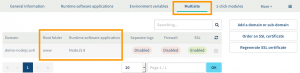
Now that Node.js has been enabled as a runtime environment, users must link it to one of their multisite. To achieve this, go to the Multisite tab. The table that opens will contain all of the domain names added to their OVHcloud web hosting plan.

Two columns should stand out in the table below. Check that the Node.js runtime environment is correctly linked to the domain names concerned and correct the root file. Use the details below if the user needs to. If the Node.js runtime environment is correctly linked, go to step 3.
| Column | Description |
| Runtime Environment | The runtime environment for the domain concerned. The name displayed will be the ‘Custom name’ that the user entered when they created the runtime environment. In this example, the user should see ‘NodeJS 8’. |
| Root Folder | The source of the domain concerned (DocumentRoot). In this example, we will choose to specify ‘ghost’. This should contain the Node.js source code. |
If this is not the case, add a new multisite or modify the existing one.
- If the user wants to add a multisite: click on Add a domain or subdomain to the right of the table.
- If the user wants to modify a multisite, click on the cogwheel icon to the domain’s right and click Modify.
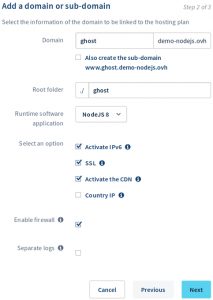
Enter the requested details in the pop-up window, and adapt the information to suit the user’s requirements. The table below displays the information used for this tutorial.
| Information | Sample Value to Enter |
| Domain | ghost.demo-nodejs.ovh |
| Runtime environment | NodeJS 8 |
| Root Folder | ghost |
From the additional options, select the ones that the user would like to enable. Once the user has entered the information, click the Next button and then finish the operation. This may take up to an hour to complete. However, modifying the DNS configuration can require up to 24 hours to take full effect.

Step 3: Create a MySQL Database
Next, go to the ‘Databases’ tab. If this does not appear on the list, click on the three-bar button beforehand. The table displays all of the databases created on the user’s web hosting plan. There are two ways of creating a new database:
- If the user has not created a database yet, click on the Create a database button.
- If the user has already created a database, click on the Actions button, then Create a database.

In the window that opens, select ‘MySQL’, then select a MySQL version. In this tutorial, we have chosen version 5.6. Next, select “Stored in your Cloud Web instance”, and click the Next button. Then, enter a custom username and password for the user. Once the user has done so, click Next, and then click the Confirm button. Wait a few moments for the process to complete.

Step 4: Create Environment Variables (optional)
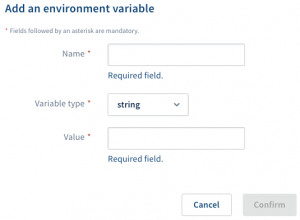
To create environment variables, go to the Environment variables tab. The table will list the variables that have already been created. To add a new one, click on the Actions button below the table, then Add an environment variable.

Enter the requested information in the pop-up window, adapt the information shown below to your situation, and click the Confirm button to create the variable.

Step 5: Access the OVHcloud Web Hosting Plan via SSH
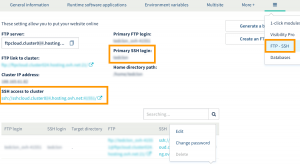
First of all, ensure that the user has the information that they need to connect. To do this, go to the FTP – SSH tab. If this does not appear on the list, click on the three-bar button beforehand. The information associated with the user’s storage space will now appear. Gather the following information:
- The server address
- The connection port
- Primary SSH login details
If the user has forgotten their SSH user password, click on the … button to the right of the user concerned in the table, then click the Change password from the drop-down.

Now, to connect via SSH, users need to use a terminal. This tool is installed by default on Linux or macOS. Users will need to install a program like PuTTY or add the ‘OpenSSH’ feature with a Windows environment.
Here is an example of a command line that the user can use. Users will need to replace “sshlogin”, “sshserver” and “connectionport” with their own SSH login details. The command will prompt you to enter the SSH user password.
ssh sshlogin@sshserver -p connectionport
Step 6: Install Ghost
First, switch to the root folder specified in Step 2 and download the latest version of Ghost. After that, unzip its contents.
$ cd ghost/ $ curl -s -LO https://github.com/TryGhost/Ghost/releases/download/4.9.4/Ghost-4.9.4.zip $ unzip Ghost-4.9.4.zip
Ghost uses Yarn, an alternative to npm to manage Node.js dependencies. Install Yarn via npm, and add these binaries in the ‘PATH’ by executing the following commands:
$ npm-node8 install yarn $ export PATH=$PATH:/usr/local/nodejs8/bin/:~/ghost/node_modules/.bin/ $ node --version $ yarn --version
Then, make changes to the ’PATH’ by adding the export into the ’~/.profile’ file, as shown below:
$ echo "export PATH=$PATH:/usr/local/nodejs8/bin/:~/ghost/node_modules/.bin/" >> ~/.profile
Execute the following command to install the Ghost dependencies using Yarn:
$ yarn install
Stay in the root folder, and create a config.production.json file containing the following Ghost configuration:
{
"url": "http://ghost.demo-nodejs.ovh",
"paths": {
"contentPath": "content/"
}
}
After that, point the server.js file (defined in step 1) to the Ghost index.js file by executing the following:
$ unlink server.js $ ln -s index.js server.js
Step 7: Restart the Node.js Daemon
To restart the Node.js daemon, go back to the OVH Control Panel. Then, go to the Multisite tab, click on the cogwheel button to the right of the domain name concerned, and then click Restart.
Once done, the application will be accessible via the domain name that the user has selected in their multisite’s configuration.

Step 8: Use HTTPS
To enhance the user’s website security, they can set up a redirection from HTTP to HTTPS. To do this, stay in the root folder, and create a .htaccess file containing the following content:
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Conclusion
This tutorial presents the steps to set up a blog with Ghost on an OVH Cloud Web platform and publish it online via the user’s domain name. Hope this tutorial was helpful, and do reach out to us if you have any queries or suggestions.