Short Proxmox VE or Proxmox Virtual Environment is a free, Open Source server virtualization software based on Debian Linux with an RHEL kernel, modified to allow the user to deploy and create new virtual machines for private servers and containers. Proxmox offers two types of virtualization: full virtualization with KVM and containers with LXC. It gives the user an easy way to install and configure virtual machines (VMs) from a web browser with Iced tea, a Java plugin. Proxmox offers excellent and user-friendly command-line tools and a REST API for third-party applications. If the user wants to install Proxmoxon on a server that they have physical access to, then download the Proxmox ISO image from the official website.
Proxmox VE is simple, and there is no need for the users to install a separate management tool. Users can perform every action Proxmox VE offers through a web browser. The preferred browser to access the Proxmox VE graphical user interface is Google Chrome, and users can also use the latest version of Firefox. Users can access the guest console using the built-in HTML5 console.
With the help of the Proxmox cluster file system (pmxcfs), users can connect to any cluster nodes to manage the entire cluster. There is no need to install a dedicated manager node to manage the cluster as every node can manage them.
Users can access the web-based administration interface (GUI) offered by Proxmox from any modern browser. Whereas, when the Proxmox VE detects that the user has connected using a mobile device, it is redirected to a simpler, touch-based user interface.
Users can reach Proxmox’s web interface via https://youripaddress:8006, and the default login is the root user, and the password is mentioned during the installation process. In this tutorial, we will learn about the features and basic functionality of the Proxmox VE Graphical User Interface (GUI).
Features
Some of the features offered by the Proxmox VE graphical user interface are:
- It offers Two-Factor Authentication (Yubikey, OATH).
- Proxmox VE is based on the ExtJS 6.x JavaScript framework.
- The graphical user interface offers seamless management and integration of Proxmox VE clusters.
- Proxmox VE offers AJAX technologies for dynamic updates of its resources.
- Its GUI offers secure access to all VMs (virtual machines) and Containers via HTTPS (SSL encryption).
- Proxmox VE offers a fast search-driven interface capable of handling hundreds and probably thousands of virtual machines (VMs).
- It uses either SPICE or a secure HTML5 console.
- Proxmox VE offers role-based permission management for all objects, such as VMs, nodes, storage, and more.
- The graphical user interface of Proxmox VE supports multiple authentication sources, such as local, LDAP, MS ADS, etc.
Login to Proxmox GUI
When users connect to the Proxmox server via a web browser, they can first view the login window. Proxmox VE supports various authentication backends (Realm), and users can select the language of their preference on the login page. Users can translate the Proxmox VE graphical user interface into more than 20 languages, such as English, Arabic, etc.

>> Note: Users can save their login details on the client-side by clicking the Save User name checkbox at the bottom. This option will save some typing when the user logs in next time.
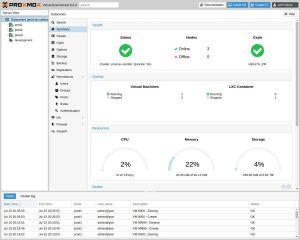
Graphical User Interface (GUI) Overview
The Proxmox VE graphical user interface (GUI) consists of four sections:

1. Header:
Users can view this section at the top of the page. The header section displays the status information of the server. It also contains different buttons for most of the necessary actions. The rightmost of the header section includes four buttons like Create VM, Create CT, Help, and Logout.
2. Resource Tree:
The resource tree section is available on the left side of the GUI overview page. This section has a navigation tree where the users can select the specific objects. On top of the resource tree, users can select some predefined views, which will change the tree’s structure. The default view is Server View, and this view displays the following object types:
- Datacenter
- Guest
- Node
- Storage
- Pool
The different types of views offered by Proxmox VE are:
- Server View
- Storage View
- Pool View
- Folder View
3. Content Panel:
The Proxmox VE content panel is available at the Center region of the page. This section displays the configuration and status of the selected objects.
4. Log Panel:
The log panel section will display at the bottom of the Proxmox GUI page. This section will show the log entries for recent tasks. Users can double-click on those log entries to get detailed information about a task or to abort a running task.
Proxmox VE Settings
The gear symbol in the header section is a button that opens the My Settings dialog box. Users can customize some client-side user interface settings, such as resetting the saved login name, resetting the saved layout, etc.
The My Settings window will allow users to set locally stored settings. These settings include the Dashboard Storages, which allow the user to disable or enable specific storages that will be counted towards the total amount visible in the datacenter summary. If no storage is checked in this window, the total amount of storage is the sum of all storage.
Below the dashboard settings, users can find the stored user name and a button to clear the user name and reset the GUI layout to default.
On the right side of the settings window, there are xterm.js settings. The xterm.js settings contain the following options:
- Font-Family: This option specifies the font that needs to be used in xterm.js, such as Arial, Times New Roman, etc.
- Font-Size: This option specifies the preferred font size that needs to be used.
- Letter Spacing: This option specifies the increased or decreased spacing between letters in the text.
- Line Height: This option specifies the absolute height of a line.
Conclusion
This tutorial presents the features and basic functions of the Proxmox VE Graphical User Interface (GUI). Hope this tutorial was helpful, and do reach out to us if you have any queries or suggestions.